4 sources d’inspiration pour un site web tendance en 2020
Parfois, pour trouver l’inspiration pour son site web, il suffit de regarder ce qui se fait ailleurs. Les sites que nous avons sélectionnés...
Parfois, pour trouver l’inspiration pour son site web, il suffit de regarder ce qui se fait ailleurs. Les sites que nous avons sélectionnés...
Freelances et professionnels de tous horizons, vous n’irez pas loin sans objectifs ! Ce serait comme naviguer sans gouvernail. Les objectifs vous...
La fonctionnalité de Facebook pour créer un avatar à son image est désormais disponible. Vous pouvez l’utiliser par la suite...
L’étude publiée par le site The Conversation montre comment les sites web ont évolué et pourquoi ils ont de plus en plus de...
Vous êtes issu d’un profil scientifique ? DTA Ingénierie vous propose des opportunités de carrière incluant des cursus de...
Les réseaux sociaux, les messageries instantanées ou encore les services d’emailings, qui avaient intégré l’API de...
Les webinaires sont un excellent moyen de gagner des leads et de susciter l’engagement. Une session réussie, c’est plus de revenus et une...
Avant de déléguer la production de contenu, vous devez élaborer un cahier des charges dédié à la rédaction...
Une question importante est présente chez tous les freelances qui démarrent : comment trouver des clients ? Je vous propose 8 conseils...
Acquérir un prospect en B2B coûte 25 fois plus cher que de fidéliser un client. S’il est important de conserver sa clientèle,...
Parfois, pour trouver l’inspiration pour son site web, il suffit de regarder ce qui se fait ailleurs. Les sites que nous avons sélectionnés ont tous ce petit...
Parfois, pour trouver l’inspiration pour son site web, il suffit de regarder ce qui se fait ailleurs.
Les sites que nous avons sélectionnés ont tous ce petit quelque chose de plus qui retient l’attention et qui fait la différence.
Plus encore, ils surfent allègrement sur les tendances du moment et savent comment ne pas rester au creux de la vague.
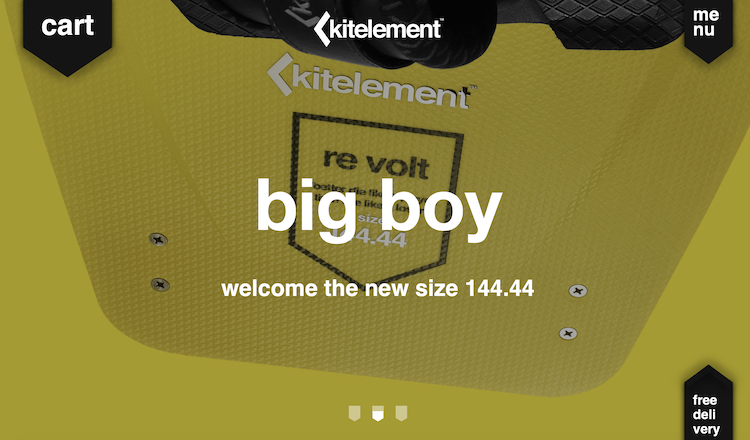
Faire défiler une page redevient une tendance très à la mode en ce moment. À condition uniquement d’y ajouter des éléments graphiques qui donnent le ton.

Par exemple, sur Kitelement, le défilement consiste à avancer d’une section à l’autre, et chacune d’entre elles est bien délimitée. Les choix de couleurs aident à les repérer, et le lien s’effectue par la flèche qui indique une direction tout en découpant des formes géométriques nettes (autre design à la pointe en ce moment).

Chez Dot to Dot, actionner la molette de la souris vers le bas induit… un défilement horizontal ! Le procédé peut sembler contre-intuitif mais le site indique bien qu’il faut scroller. Et, par ailleurs, l’expérience permet de se démarquer.
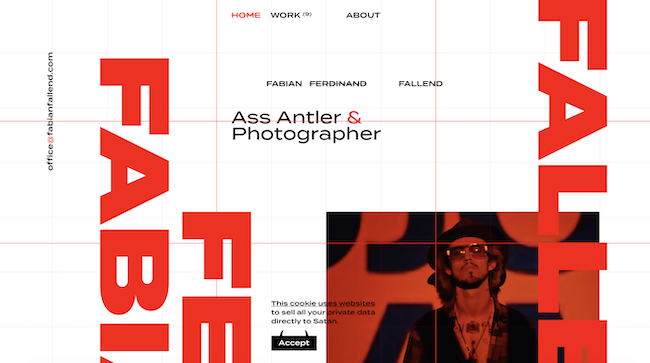
Utiliser des grilles (ou grid) permet de préparer la mise en page d’un site bien en amont. Certains savent pertinemment en jouer, et sautent d’une case à l’autre dans une marelle sans cesse réinventée.

Fabian Fallend n’hésite pas à l’afficher en permanence. Ce qui lui permet aussi de mettre en valeur son travail, qui semble directement accroché sur cette grille qui défile sous vos yeux.

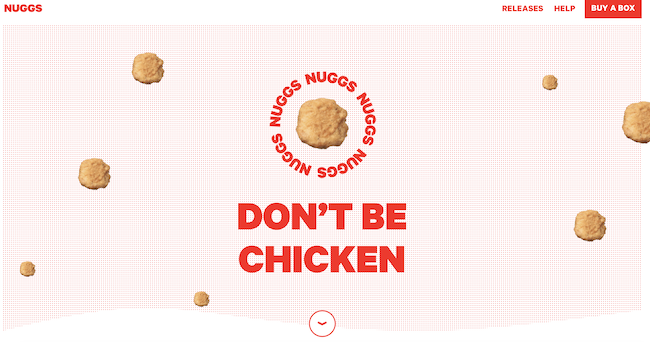
Nuggs applique une grille bien définie… mais en sort un peu grâce à des éléments flottants, qui permettent de ne pas rester dans un design trop plat.
Les sites statiques où ils ne se passent rien sont définitivement has-been. Aujourd’hui, les internautes veulent que la page web qu’ils regardent leur montre qu’elle a bien compris qu’ils étaient présents. Une plongée dans le monde du web qui se décline en de multiples micro-interactions.
Chez 11 Mirrors Hôtel, l’interaction se veut discrète et élégante. Passez votre souris sur les liens d’appels à l’action pour voir qu’on peut mettre du mouvement sans donner le mal de mer !

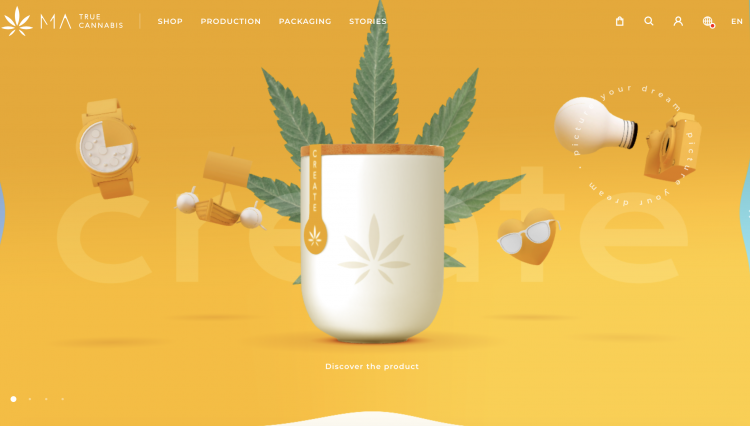
Le site très dynamique de MA True Cannabis a été repéré par les Awwwards.com. Les images jouent sous la souris et l’ambiance générale est particulièrement ensoleillée.
Ces petites interactions peuvent également être plus discrètes, comme sur agence 360 où les photos des membres de l’équipe s’animent quand vous les survolez.

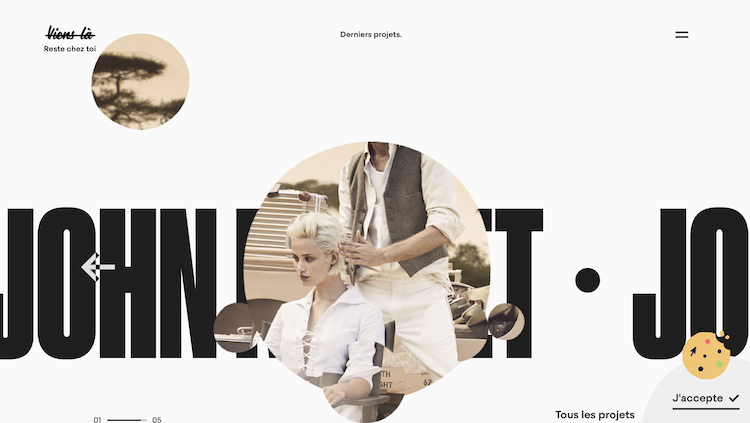
Chez Viens là, vous passez d’une landing page sous forme de jeu vidéo à des pages où des bulles flottantes jouent sur l’espace et la géométrie.
Les illustrations continuent à compter dans les boîtes à outils des webdesigners. Sur Inkyy, elles permettent de mettre en avant, de manière très simple, les différentes compétences proposées.

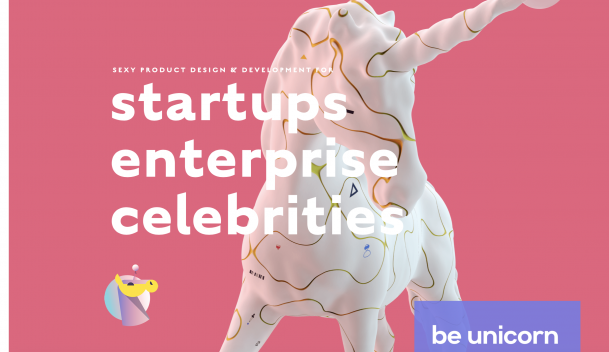
Chez Be Unicorn, elles s’animent, se présentent sur une grille et se mélangent avec des photographies et des choix de typographie. On est là plus sur une idée de patchwork, qui peut sembler disharmonieux mais qui fait pourtant partie des tendances actuelles.

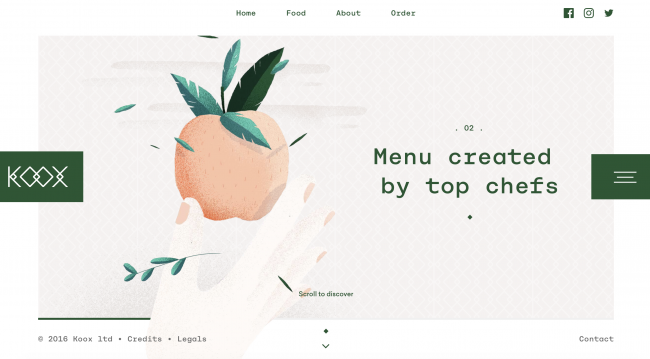
Chez Koox, on retrouve des illustrations un peu désuètes par leurs couleurs, mais le léger flottement induit par le passage d’une souris rappelle qu’on est bien dans un monde moderne.
Les web designers ont de multiples idées à montrer pour s’approprier les tendances du web. N’hésitez pas à partager ci-dessous les sites qui vous inspirent !
Trouvez un graphiste pour concevoir le futur design de votre site.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.