10 tendances Webdesign en 2020
Nous le savons déjà, pour avoir un bon site web, un bon design est essentiel. En 2020, clarté et intuitivité sont sur nos...
Nous le savons déjà, pour avoir un bon site web, un bon design est essentiel. En 2020, clarté et intuitivité sont sur nos...
Le sport et ses différentes disciplines ont toujours été une inspiration pour les créatifs… Vous possédez une...
La carte de visite. On pourrait la penser dépassée, à l’ère du numérique. Pourtant elle reste un support...
L’Assemblée nationale a voté à l’unanimité le projet de loi sur les enfants influenceurs. Le texte vise à mieux...
Le service de rencontres de Facebook, dont la sortie en Europe était prévue jeudi 13 février, à la veille de la Saint-Valentin,...
Apprendre à commercialiser un produit peut vous aider à augmenter rapidement les ventes de votre boutique en ligne. Lorsque vous commencez...
La bannière, sous toutes ses nouvelles formes, a le vent en poupe. Si on trouve toujours des bannières classiques sous forme d’images pas...
Une étude décrypte les types de menaces subies par les utilisateurs de Mac en 2019. The post Non, avoir un Mac ne vous protège pas des...
Comme tout site web, une boutique de vente en ligne nécessite, avant sa publication, un travail de rédaction approfondi. Concrètement,...
Créer du contenu est une chose, mais il faut aussi le partager de manière intelligente afin qu’il soit lu. Grâce à une bonne...
Nous le savons déjà, pour avoir un bon site web, un bon design est essentiel. En 2020, clarté et intuitivité sont sur nos écrans...
Nous le savons déjà, pour avoir un bon site web, un bon design est essentiel.
En 2020, clarté et intuitivité sont sur nos écrans d’ordinateur. Le minimalisme reste dans la tendance et les graphistes ont la possibilité de tester les avancées technologiques.
Pour vous aider à rester dans l’air du temps, nous avons réuni pour vous les 10 tendances Web design pour l’année 2020.

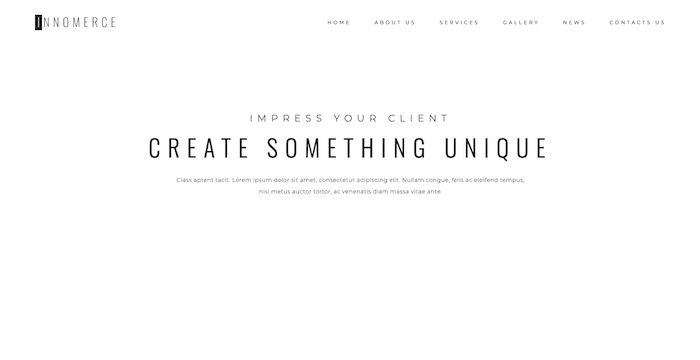
Avec l’utilisation de l’oversize, vous ne pouvez plus louper une information. Des éléments au format XXL sont exploités sur les différents aspects du web design.
L’oversize est notamment utilisée pour les menus de navigation, la typographie ou encore pour tous les médias.
Des sites web affichent des vidéos ou photos en pleine largeur sur le haut de page. L’objectif de cette tendance web design est de transmettre un message de façon claire et directe.

Il est possible que la 3D finisse par dominer le monde du design grâce aux développement d’outils et de technologies. Il est devenu tout à fait accessible de créer des modèles et conceptions en 3D. Pour cela, nul besoin de faire partie de la NASA.
Nous trouvons à présent sur les sites internet des éléments interactifs qui permettent à l’internaute d’interagir en modifiant lui-même les éléments.

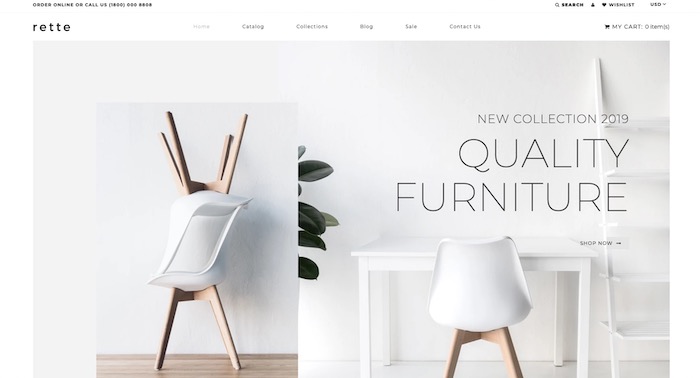
En se basant sur un style épuré, vous êtes en mesure de partager deux idées à la fois sur un seul écran. C’est une invitation à la créativité en vous affranchissant du classique format rectangulaire. Vous pouvez jouer sur la symétrie et ajouter des animations de façon à rendre votre site plus dynamique, par exemple. L’effet est garanti !

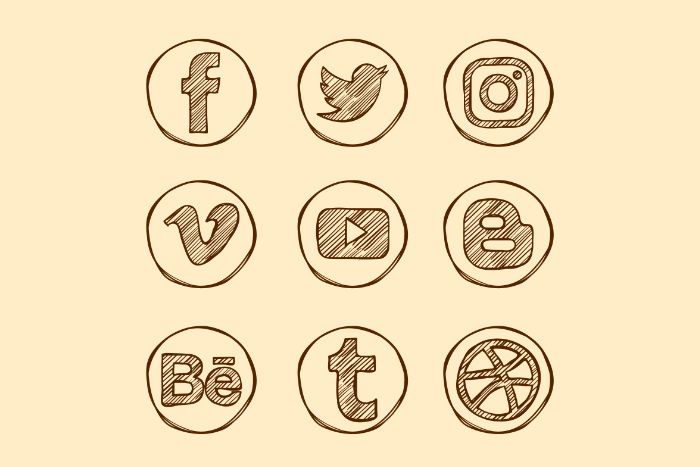
Jouer sur les imperfections est une tendance web design pour 2020. Celle-ci amène une approche plus humaine de la technologie avec des éléments de design qui semblent être dessinés ou écrits à la main.
L’objectif de cette tendance est d’apporter une valeur émotionnelle, de donner une âme au design. Les icônes seront dessinées à la main pour communiquer des émotions positives à l’internaute.

Toujours plus de place à la créativité avec le mélange entre photos et illustrations. Une tendance qui nous rappelle les techniques de collage et permet de créer un message visuel mémorable.
Au-delà de l’idée d’ajouter une moustache sur la photo d’une personne, vous pouvez juxtaposer des éléments graphiques et photographiques. Il s’agit aussi d’une façon de personnaliser des images et d’apporter une touche plus ludique à vos designs.

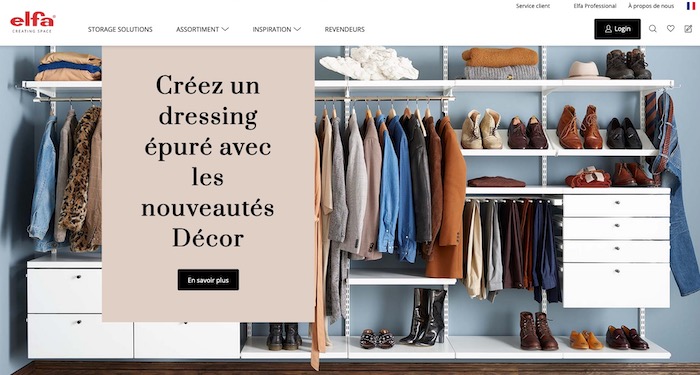
Les cadres et espaces vides s’invitent sur les sites web en 2020. Un style toujours plus épuré permet de mettre en évidence les messages et les produits sur votre site. On s’éloigne ici de la tendance oversize pour apporter plus d’espace à l’utilisateur. Cette utilisation de cadre amène plus de structure et de stabilité aux designs et renforce alors l’impact des images intégrées dans le cadre.

Ne vous imaginez rien de négatif dans cette “dark” tendance puisqu’il s’avère que le design sombre est plus doux pour les yeux, moins agressif. C’est une tendance très moderne qui fait ressortir davantage les éléments colorés et améliore l’ergonomie visuelle.
C’est en plus une tendance pratique qui est notamment adaptée aux écrans OLED, plus brillants et moins énergivores que les écrans LCD.

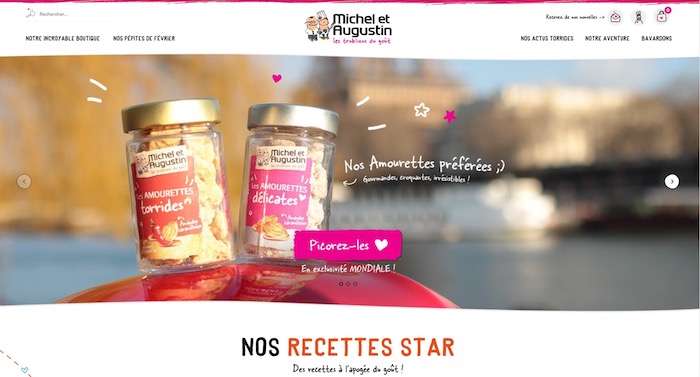
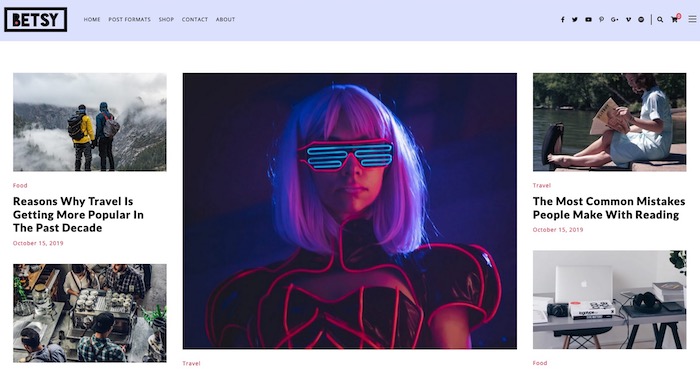
Cette année, découvrez sur vos écrans des combinaisons de couleurs osées et éclatantes. Ainsi les bleus, violets et roses vifs s’introduisent dans les designs pour apporter des effets lumineux, parfois néons aux sites web.
Une tendance particulièrement profitable pour les sites web bichromiques. Un design bichromique peut en effet créer une vivacité visuelle en associant des couleurs parfaitement opposées.

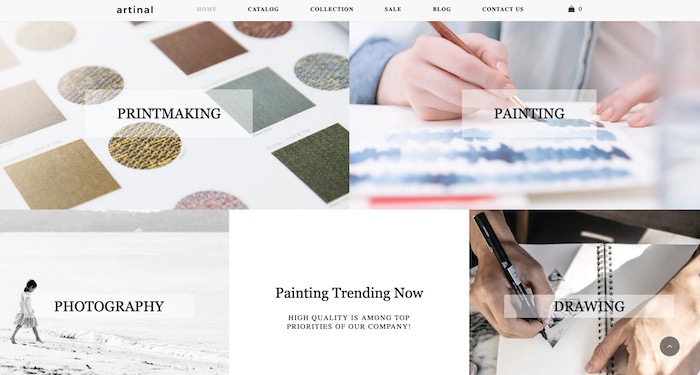
Rien de tel qu’un tableau pour organiser nos idées. Il en est de même pour le design d’un site web. L’effet maquette avec toutes ses lignes pour diviser nos écrans attire l’œil vers des éléments précis. Vous trouvez également l’utilisation de grilles irrégulières qui permettent de créer des conceptions très modernes.

A la limite de la 3D, la superposition d’images ou de vidéos permet de donner de la profondeur aux designs. Cette tendance n’est pas incompatible avec le style épuré puisqu’en intégrant des espaces blancs, vous pouvez notamment obtenir des pages claires et hiérarchisées. Vous pouvez ainsi créer des effets en positionnant vos médias et typographies et en utilisant notamment l’effet parallaxe qui donne une impression de mouvement à l’image.
En 2020, les designers affichent une volonté d’aller vers une approche de plus en plus futuriste du web design. L’objectif est de capter l’attention de l’utilisateur en favorisant des visuels contrastés, que ce soit par la tendance oversize ou épurée.
Nous assistons à un courant de tendances web design opposées qui laisse place à toujours plus de créativité aux graphistes et designers. Faites appel à un professionnel freelance pour adapter votre design web aux dernières tendances du marché.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.