Design d’application mobile : comment bien utiliser les images ?
Créer une application utile, voire indispensable, n’est pas suffisant. Il faut encore qu’elle attire l’œil, qu’elle donne...
Filtrer par catégorie
Filtrer par auteur
Créer une application utile, voire indispensable, n’est pas suffisant. Il faut encore qu’elle attire l’œil, qu’elle donne...
Publié par Melanie De Coster
Les vidéos sont l’un des outils les plus efficaces pour communiquer sur le net actuellement. L’une des étapes menant à un film...
Publié par Melanie De Coster
Noir, c’est noir… mais cela ne veut pas dire pour autant que tout espoir est mort. Surtout dans le domaine des logos. Opter pour un logo sombre en...
Publié par Melanie De Coster
Un logo jaune, c’est un peu le soleil qui apparaît sur un coin de la feuille d’un dessin d’enfant. C’est festif, c’est...
Publié par Melanie De Coster
Rouge passion, rouge ardent… Le rouge ne laisse pas indifférent. Utiliser un logo rouge, c’est donc passer un message clair. Oui, mais...
Publié par Melanie De Coster
Combien de temps les internautes vont-ils consacrer à votre page web au moment où ils la découvrent pour la première fois ?...
Publié par Melanie De Coster
Pourquoi choisir un logo vert ? Pas uniquement pour une question de goût, mais bien parce que cette couleur transmet un message particulier à...
Publié par Melanie De Coster
Les campagnes de crowdfunding ont permis de faire émerger de beaux projets, voire des réussites impressionnantes. Mais un tel succès...
Publié par Melanie De Coster
Tout le monde aime le bleu. Ce n’est pas une affirmation lancée au hasard, ce fait a été scientifiquement prouvé. Mais cela...
Publié par Melanie De Coster
Qui a décrété qu’il n’y avait qu’en janvier que l’on pouvait envoyer des cartes de vœux ? Si vous avez...
Publié par Melanie De Coster
Créer une application utile, voire indispensable, n’est pas suffisant. Il faut encore qu’elle attire l’œil, qu’elle donne envie de la...
Créer une application utile, voire indispensable, n’est pas suffisant. Il faut encore qu’elle attire l’œil, qu’elle donne envie de la télécharger, de l’utiliser.
Le design peut faire toute la différence entre une appli qui dort dans les greniers sombres de l’Apple Store… et une qui truste le haut du classement.
Procurez plus qu’un outil : offrez une expérience visuelle.
Le flat design, c’est bien, c’est pratique, c’est facile à charger… Mais cela peut aussi devenir lassant. Surtout après quelques années d’utilisation, quand toutes les applications commencent à se ressembler.
Voulez-vous ressembler à n’importe quel autre gadget pour smartphone ?
Pour vous démarquer, vous allez devoir vous impliquer un peu plus dans la présentation. Trouvez votre identité, qui déterminera le type de visuels que vous allez utiliser. Que ce soit des photos, des illustrations, leurs couleurs dominantes, le message qu’elles transmettent (la tendresse, l’énergie, l’humour… vous avez tous les choix).
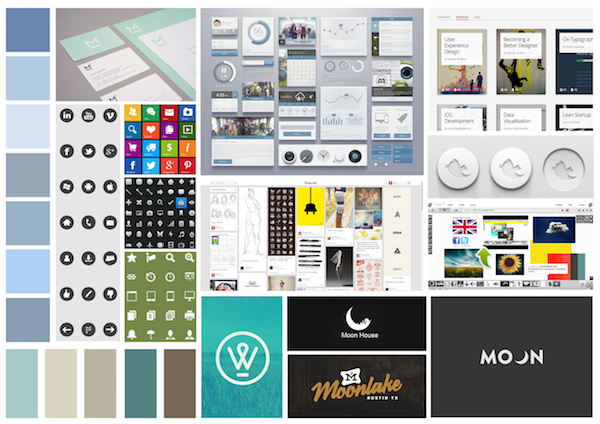
Oui, même pour une appli, il faut déterminer une charte graphique, voire un moodboard. Vous commencerez à composer votre image à partir de ces pistes.
Ce qui vous permettra d’être cohérent mais, surtout, d’être vous-même. Un » vous » qui ne se fondra pas dans la masse !

Source : Espacecreanum
Les applications peuvent être utilisées sur smartphone. Mais certaines sont aussi très appréciées sur tablettes.
Vous devez donc opter pour des images qui soient à la fois de bonne qualité, pour s’afficher sans pixellisation quelle que soit la taille de l’écran.
Mais vos images ne doivent pas non plus s’avérer trop lourdes à charger. Les utilisateurs veulent que l’écran apparaisse en entier en quelques secondes (et moins de dix de préférence).
Le meilleur moyen de jongler avec ce ratio sans que votre projet ne s’effondre est de ne pas utiliser trop de visuels : chacun d’entre eux doit compter !
Un écran noir ou blanc pendant que l’application passe d’un onglet à l’autre… Non, personne ne peut se sentir attiré par cette vision.
Ajoutez toujours un élément visuel, même pour une simple transition de menu. Il ne doit pas nécessairement être animé (une mascotte qui prononce une phrase humoristique au-dessus d’une barre de chargement peut suffire).
Cependant, si cette option est possible sans surcharger l’appli, ce peut être une option de design tout à fait pertinente.
Dans tous les cas, c’est une manière de conserver l’attention de l’utilisateur… et donc de lui donner envie d’en rester un.

De même que chaque image doit compter, ne surchargez par l’écran avec de multiples animations, boutons, visuels… Au contraire, la simplicité est de mise.
Il faut que les boutons d’action soient clairement apparents, et suffisamment larges pour être cliqués sans risquer d’appuyer à côté (le minimum conseillé est de 44 x 44 pixels, mais vous pouvez tout à fait aller au-delà).
Dans tous les cas, vos visuels doivent avoir quelque chose à dire. C’est de cette manière que vous les ferez compter.
Le design d’une application, de votre application, passera donc par de la constance dans le style utilisé. Vous ne pouvez pas être très graphique sur une page et vous contenter de texte sur la suivante. Ni jouer avec toutes les couleurs de l’arc-en-ciel sauf si cela fait partie de votre branding.
Abonnez-vous pour recevoir notre sélection des meilleurs articles directement dans votre boîte mail.
Nous ne partagerons pas votre adresse e-mail.
Le design de votre packaging est tout aussi important que votre produit ou que l’ensemble de votre stratégie de communication. D’ailleurs, il faut...
La web série d’entreprise est le format idéal pour transmettre un message à une audience ciblée. Elle retient l’attention du public, dynamise votre communication...
Accueil / Archives de Melanie De Coster / Page 33